パワーポイントの資料を作る上で最も悩ましいことの一つが色選びではないでしょうか。
誰もが自分の好きな色を前面に押し出したいと考えるでしょうし、スライドに個性を出すためにも重要な要素です。
ですが、大半の人がデフォルトの設定を当然のように使用していたり、逆に個性を出そうとするあまりダサい配色になってしまっているのが現状です。
配色によっては、デザイン性以前にスライドの内容が見にくくなってしまったり、重要な部分が伝わりにくくなってしまったりと、プレゼンの成否に係わる弊害が生じてしまうこともあります。
そこでこの記事では、重要なのに難しい、パワーポイントの色選びを失敗しないための原則と、誰でも簡単にセンスの良い配色が組める方法を紹介します。
【宣伝です!】
自分でデザインするのはやっぱり難しいよ!って方のために、ココナラでPowerPointのテンプレートファイルを販売しています。
統一感のあるおしゃれなデザインのスライドが誰でも簡単に作れちゃいます!
ぜひ一度覗いてみて下さい!
テンプレートの紹介記事はこちら

色についての前提知識
実際に色選びをする前に、まずは前提知識としてHSV色空間と補色について簡単に触れておきます。
HSV色空間
RGB(赤・緑・青)の3つの数値で色を表現できることを知っている人は多いかと思いますが、色には他の表現方法もあります。
その一つがHSVです。
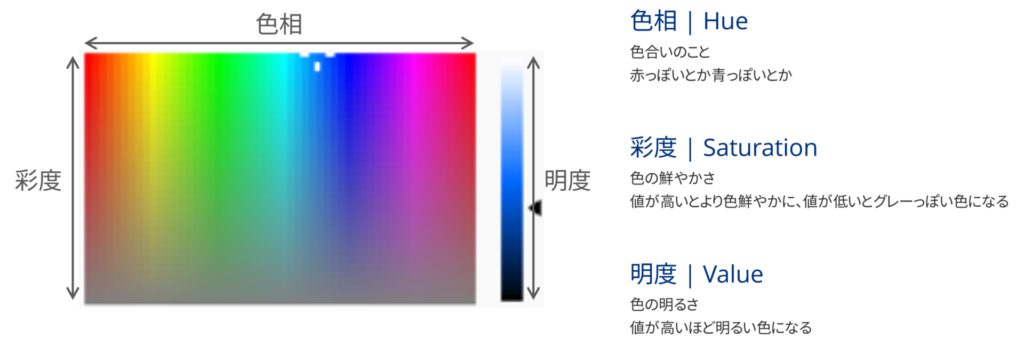
下の図で、パワーポイントの色設定の画面を使ってHSVの表現方法について説明しています。

色相(Hue)とは、赤や青などといった色合いを決める値です。上図では横方向の変化で表現されています。
彩度(Saturation)とは、色の鮮やかさを決める値です。上図では縦方向の変化で表現されています。彩度が高ければより鮮やかな発色になり、逆に彩度が低ければどの色相でもグレーに近い色になります。
明度(Value)とは、色の明るさを決める値です。上図では、右側のバーが明度を表しています。明度を変えると、色の明るさが変わります。色相と彩度が同じで明度だけが異なる色同士は、色調が同じなので相性がとても良いです。詳しくは後述しますが、パワポの資料を作る上で色のバリエーションが必要になったときは、明度だけ変更した色を追加します。
補色
先ほどは、HSV色空間を説明のために帯状の図で示しました。
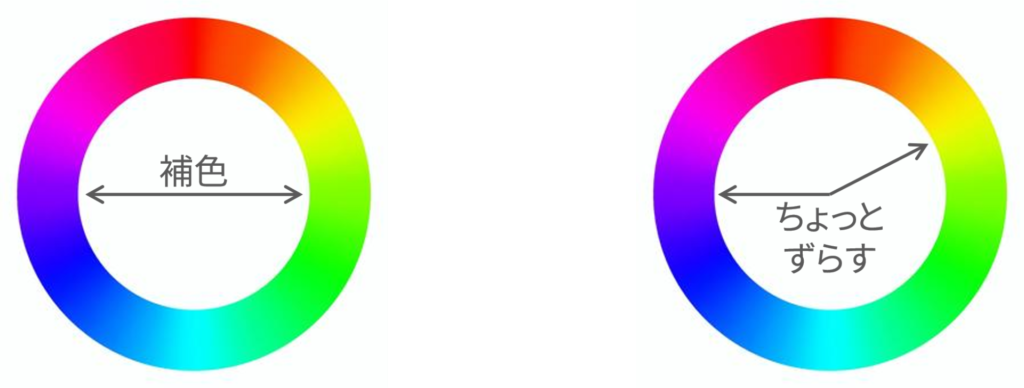
しかし、実はHSVの色相(Hue)は、帯状ではなく、下のような円環図で示されるのが一般的です。
(したがって、色相の値は角度を指します。)

このような色相環では、色同士の相性関係を視覚的に捉えることができます。
例えば、この色相環で相対する位置にある色同士は正反対の性質を示すため、互いに強調しあう効果があります。この関係を「補色」といいます。すなわち、ある色をスライドのメインカラーに選んだ場合、その補色関係にある色をアクセントカラーとして選べば良い強調効果が得られるということです。
ただし、完全な補色関係の色同士を選んでしまうと、強調効果が強くなりすぎてしまいます。見ている側には刺激が強く感じてしまうのです。
そこで、補色の位置から少しずらした(30~45°程度、最大でも60°)位置にある色を選んであげると、程よい強調効果が得られます。

本当はスプリットコンプリメンタリーとかトライアドとか色の選び方にもいろいろあって奥が深いのですが、まずは「補色から少しずらした色をアクセントに使う」ということだけ押さえておけばOKです。
配色選びで守るべき5つの大原則
さて、退屈なお勉強はこのぐらいにして、次はパワーポイントで配色を選ぶ際に守るべき5つの大原則を紹介します。
原色に近い色は使わない
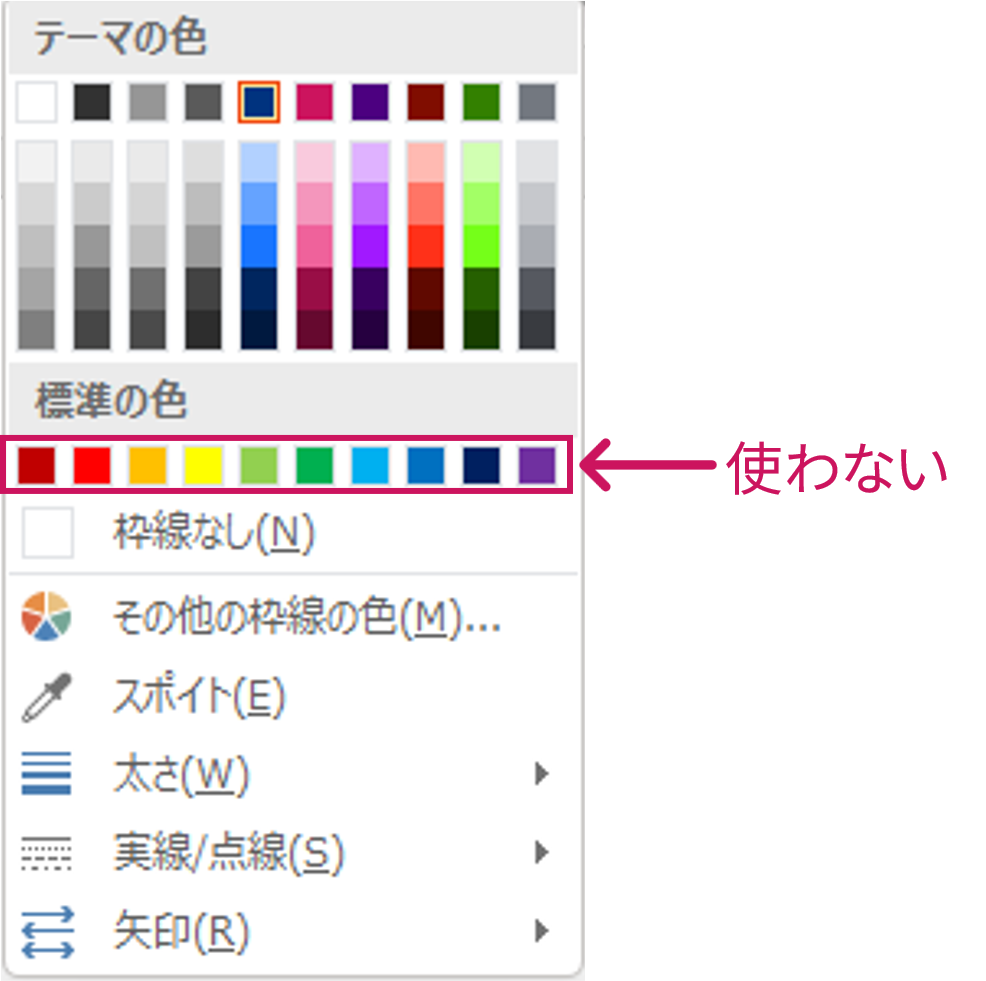
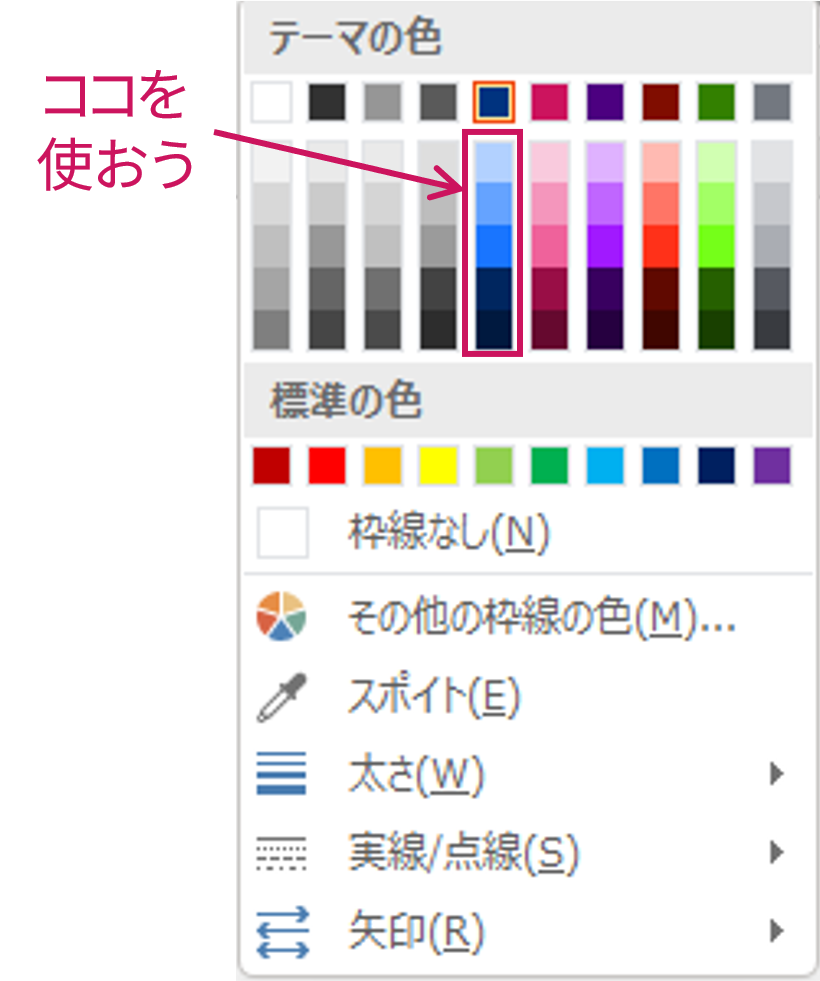
「原色に近い色」とは、つまりパワーポイントのカラーパレットで言うところの↓ココです。

特に赤、緑、青などは原色にとても近く、発色が強すぎて扱いにくい色です。
色の組み合わせなどが非常に難しくなってしまうので、特に初心者のうちはこの欄から色を選ぶのは避けましょう。
いろんな色を使いすぎない(初心者は2色まで!)
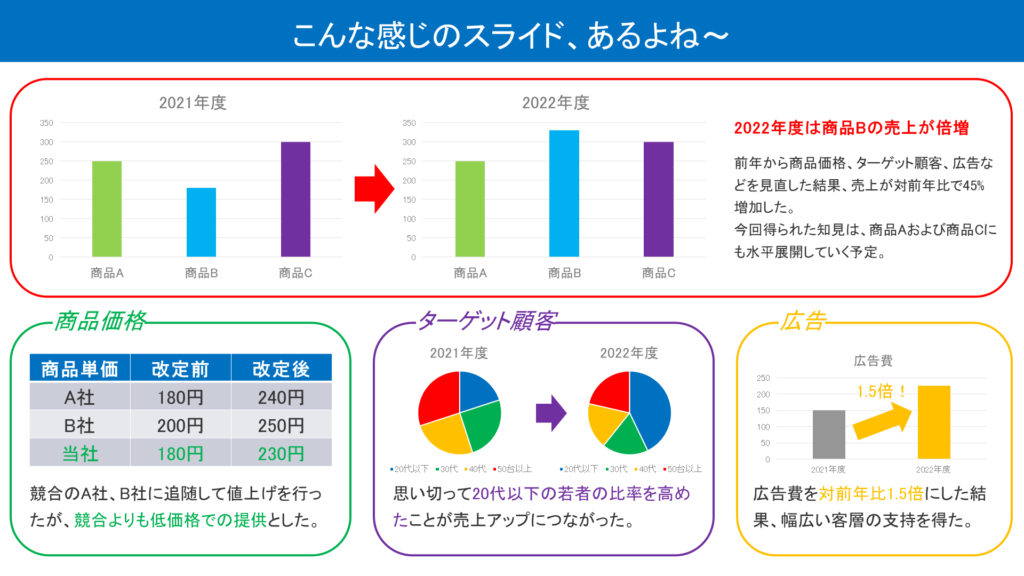
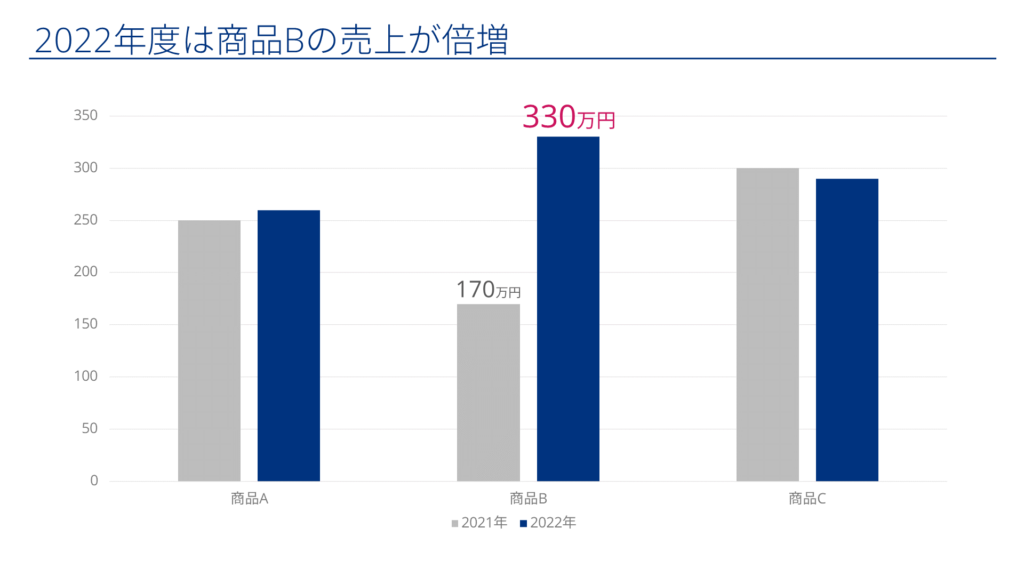
めちゃくちゃ悪い例を示します。

こんなスライド、見たことありませんか?
ちょっと大げさに作ったつもりですが、さすがにここまでひどいのは珍しいですかね?
このスライドの大きな問題点の一つは、色使い過ぎってところです。
(情報量多すぎ、フォントがMS Pゴシックなど他にも指摘点はいくらでもありますが、とりあえずここでは色について取り上げます。)
カラフルに仕上げたい気持ちも分かるのですが、色の種類が多すぎてどの色が重要な情報なのか分かりにくくなってしまっています。
こういうスライドは、ダサいとか以前に伝えたい情報を適切に伝えることができていないのでNGです。
使う色の種類を増やすのは、きちんとしたデザインの理論を学んでから検討すべきでしょう。
こんな大惨事になることを避けるためには、使う色の種類をできるだけ減らすべきです。
慣れないうちは、ベースカラー(背景)と文字の色以外は、メインカラーとアクセントカラーの2色までに抑えましょう。
このルールを守って先ほどのスライドの上部分のみを直すとこんな感じになります。

先ほどよりスッキリして重要な個所が分かり易いですね。
使う色は2色まで、これを守るだけでスライドのデザインはかなり洗練されるはずです。
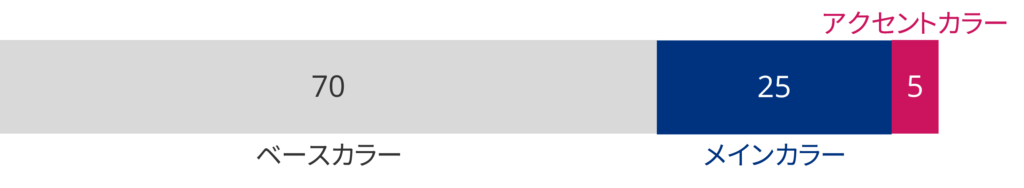
70:25:5の法則
先ほどベースカラー、メインカラー、アクセントカラーについて触れました。
ではこれらをどのような比率で配置するのが良いのでしょうか。
おそらくメインカラーがあなたの好きな色だと思いますが、スライドをメインカラーで埋めてしまっても良いのでしょうか。
これについては、一般的に好ましいと言われる配分があります。
それが、70:25:5の法則です。

それぞれの色がスライドに占める割合として、ベースカラーを70%、メインカラーを25%、アクセントカラーを5%を目安に配置するといい感じになるよ、という法則です。
あくまで目安なので、この比率で配置しなきゃいけない、というわけではありません。
この比率を参考に、アクセントカラー多くなりすぎてないかな?といった具合にチェックすることを心掛けると良いでしょう。
メインカラーには文字にも背景にも使える色を選ぶ
人の資料やネットに落ちてるサンプルなどを見ていて、「お、この色いいな!使いたいな!」と思うことがあるかと思います。
が、ちょっと待って下さい。
その色、プレゼンのスライドに使ってしまっていいのでしょうか。
プレゼン資料の場合は視認性が命なので、その色を使って資料を作り始める前に適切な色かどうかを確認しましょう。
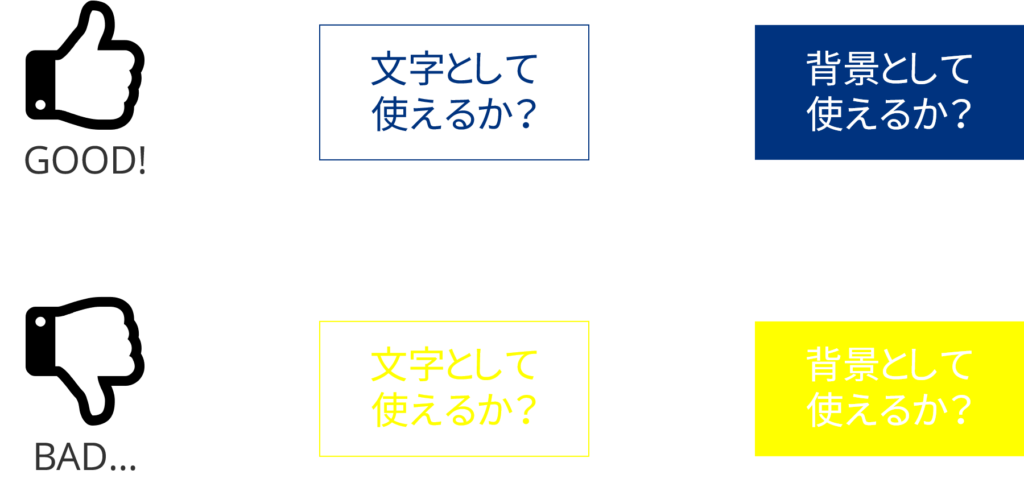
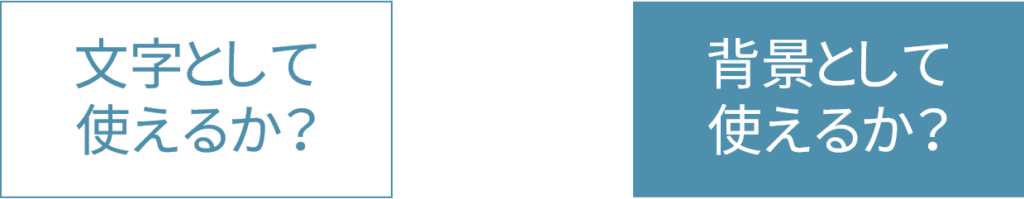
簡単な確認方法は、その色が文字の色としても、文字の背景としても使えるかをパワポ上でチェックすることです。

一般的には、明度の高い色や黄色系統の色は視認性の観点から避けるべきです。
3色目以降が必要になったらメインカラーの明度を変えた色を使う
グラフなどでどうしても3色目以降を使う必要が出てくることもあるかと思います。
そんな時は、メインカラーの明度のみを変えた色を使いましょう。
具体的には、パワポの色選択画面の↓ココの色を使うのが安パイです。

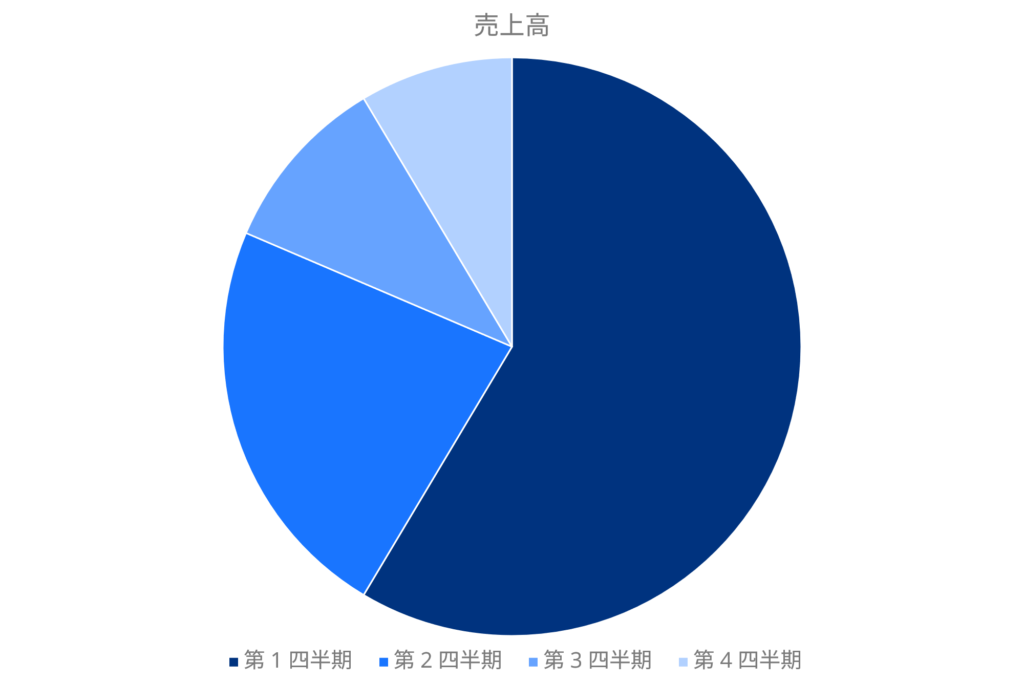
このやり方で円グラフを作成するとこんな感じです。

同系統の色なので、当然色同士の相性は良いですね。
バランスを崩すことなく色のバリエーションを増やすことができます。
その他の方法としては、グレー色を明度を変えて使うこともできます。
色付けした部分を強調したい場合などは、こちらの方法を検討すべきでしょう。
誰でも簡単にできる配色選びを実践
さて、上記した5つの大原則を守りつつ、実際に色を選んでみましょう。
とは言ったものの、一から色を選ぶのは骨が折れますし、どうやって選べばいいのか分からないですよね。
そこで今回は、ツールの力を借りて色を選んでみたいと思います。
色を選ぶ順番としては、
① ベースカラー
② メインカラー
③ アクセントカラー
の順に選ぶのが自然でしょう。
最後に、④ 文字の色についても説明したいと思います。
ベースカラーの選び方
まずはスライドの大部分を占めるベースカラーですが、初心者のうちは、基本的に白を選びましょう。
ベースカラーに白以外を選ぶ場合、ベースカラーとメインカラー、アクセントカラーの相性も考慮しなければならないため、色選びが非常に複雑になります。
慣れるまでは白を選んでおくのが無難です。
メインカラーの選び方
さあ、いよいよメインカラーを選びます。
原色を避けつつ、おしゃれな色を探さなければなりません。
そこで参考にしたいのが、フラットデザインです。
フラットデザインとは、できるだけ装飾をなくしたシンプルなデザインのことを指します。
装飾がないので、色、フォント、アイコンなどといったデザインそのものの美しさが問われます。
したがって、フラットデザインで美しく映える色は、パワポのスライドにも適しているのです。
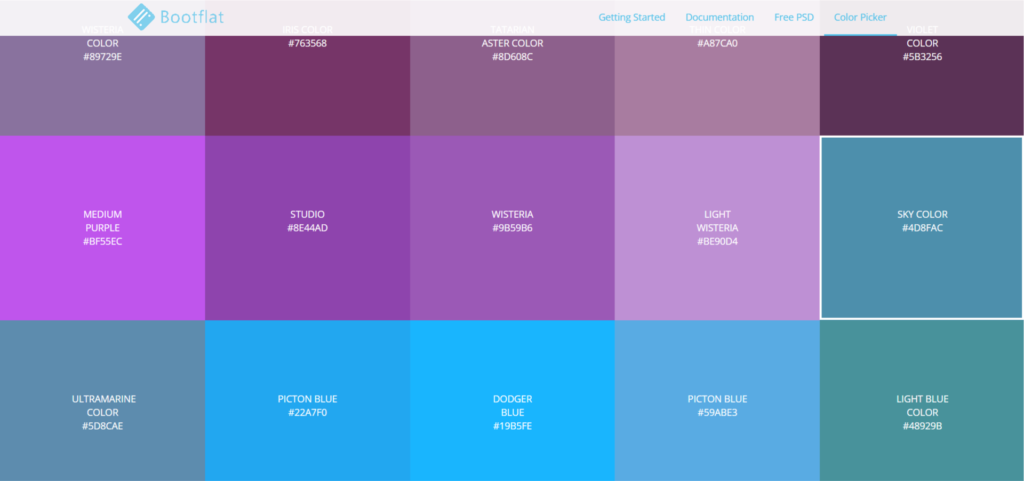
Bootflatは、洗練されたフラットデザインのサンプルが数多く載っているオススメのサイトです。
各色のタイルの上に白い文字が表示されているので、色の視認性も同時に確認することができます。
また、色のHex値(#以下6桁の数値)も表示されているので、簡単にその色をパワポ上で再現することが可能です。
※Hex値とは、各色を表す固有の数値です。RGBそれぞれの値を打ち込まなくても、Hex値のみでその色を再現することが可能です。(実はHex値は、R、G、Bそれぞれの値を16進数化して繋げた値になっています。)
ただし、ここに載っている色をパワポ上で表示すると少し雰囲気が違うように感じられることがあるので、ご注意ください。
アクセントカラーの選択に進む前に、一度パワポ上で確認することをオススメします。
では実際にBootflatのサンプルから色を選んでみましょう。
今回僕は、ビジネスで使い勝手の良さそうな青系統の色の中から、「SKY COLOR」をチョイスしてみました。

一応色の上にある白文字の視認性は良さそうですが、念のためパワポ上でも確認しておきましょう。

こんな感じです。視認性は問題なさそうですし、色の雰囲気もいい感じです。
アクセントカラーの選び方
続いて、相方となるアクセントカラーを選びます。
アクセントカラーについても、ツールの力を借りましょう。
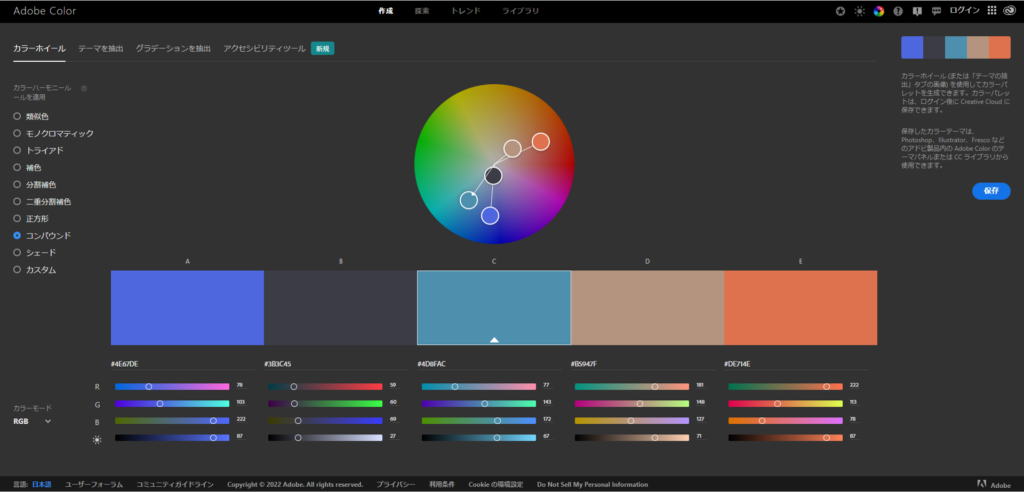
Adobe Colorは、選んだ色と相性の良い色を、様々なルールに従って自動で選出してくれる便利なツールです。
実際の画面はこんな感じです。

左側の「カラーハーモニールール」で選択したルールに従って、相性の良い色を選出してくれます。
デフォルトではCの欄(中央)がベースに設定されているので、Cの色サンプルの下に先ほど選んだメインカラーのHex値を入力します。
カラーハーモニールールを「コンパウンド」に設定すると、ベースとなる色の類似色や補色に近い色から、相性の良い色を4種類、A、B、D、Eの欄に提案してくれます。
この中で補色に近くてアクセントカラーになりそうなのは、E(右端)のオレンジっぽい色ですね。
ではこの色(Hex値: DE714E)をアクセントカラーに採用することにします。
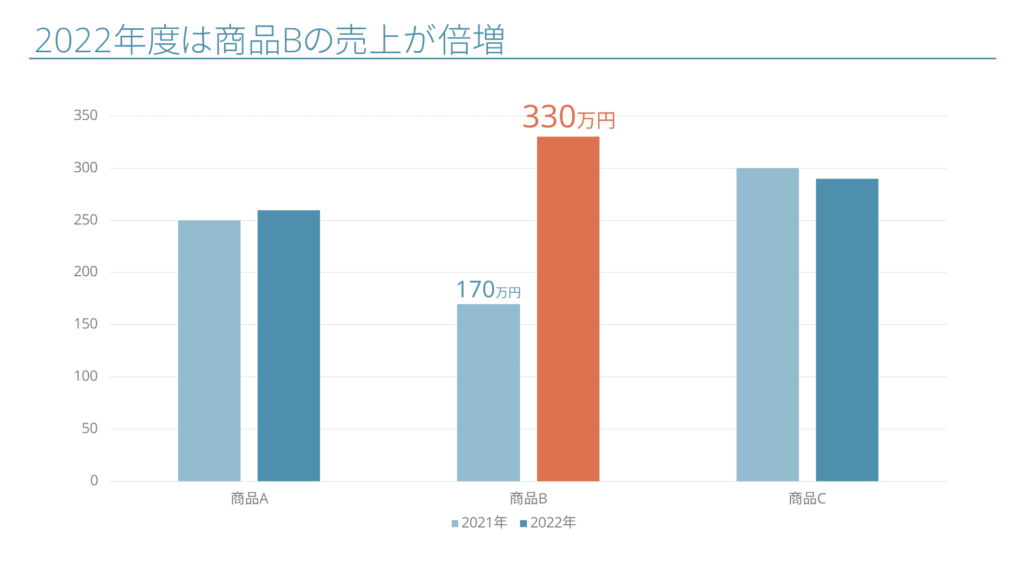
これらの組み合わせで先ほど示した棒グラフのスライドを作り直すと、こんな感じになります。

相性を確認するために先ほどよりもメインカラーとアクセントカラーの割合を増やしています。
先ほどとはまた違った雰囲気のスライドになりました。少し柔らかくて可愛らしい感じになった気がします。
さすが、ツールを使うとセンスの良い配色を簡単に作ることができました。
文字の色の選び方
いや、文字の色って黒じゃないの?って思われる方も多いかと思いますが、
黒じゃありません。
実は純粋な黒(#000000)は、自然界には存在しない不自然な色なのです。
ちなみに、最近限りなく純粋な黒に近い色で塗装された車が作られたそうなのですが、非常に不自然な見た目をしていました。(気になる方は検索してみて下さい。)
同様に、純粋な白(#FFFFFF)も自然界には存在しない色です。
純粋な白の上に純粋な黒を載せてしまうと、あまりのコントラストの強さに目がチカチカしてしまうのです。
これをスライド上でやってしまうと、聞き手に少なからずストレスを与えることになります。
そこで、少しだけ薄めたダークグレーを使用しましょう。
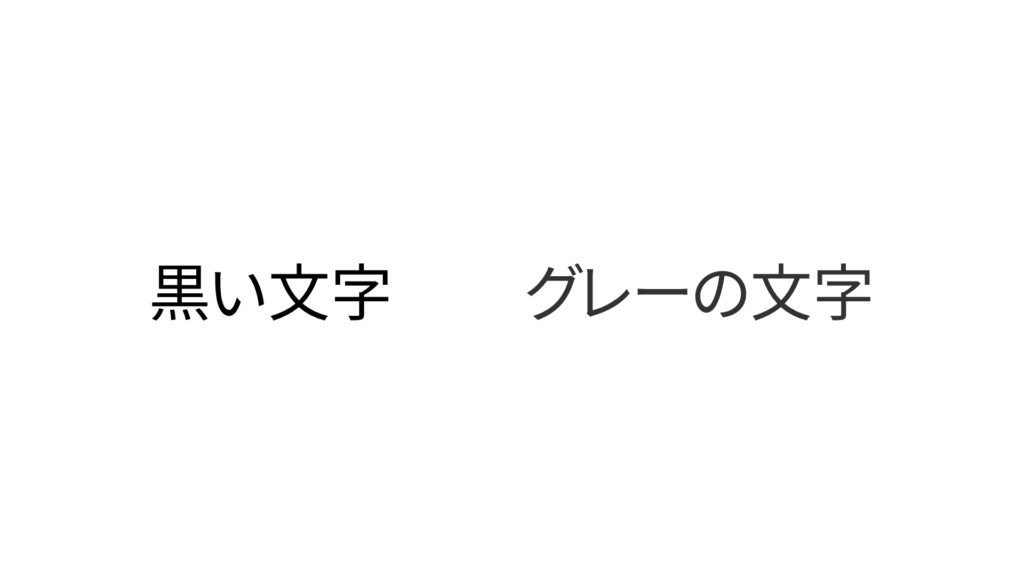
試しに比較してみます。

少し分かりにくいかもしれませんが、何となく黒の方が目がチカチカする感じがしませんか?
一方グレーの文字はそれほど強い刺激は感じません。
基本的に純粋な黒で文字を表示することはないと覚えておきましょう。
オリジナルのカラーパレットを作ってみよう
では、これまで選んだ色を、パワポのカラーパレットに設定してみましょう。
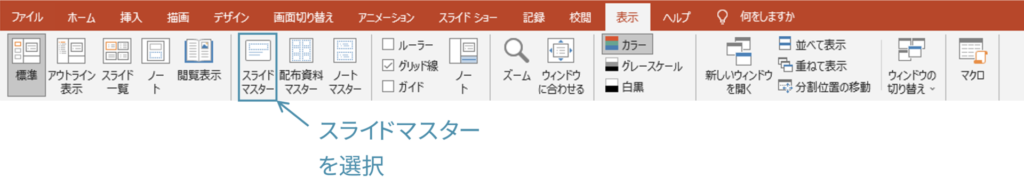
まずは、リボンの「表示」タブから、「スライドマスター」を選択します。

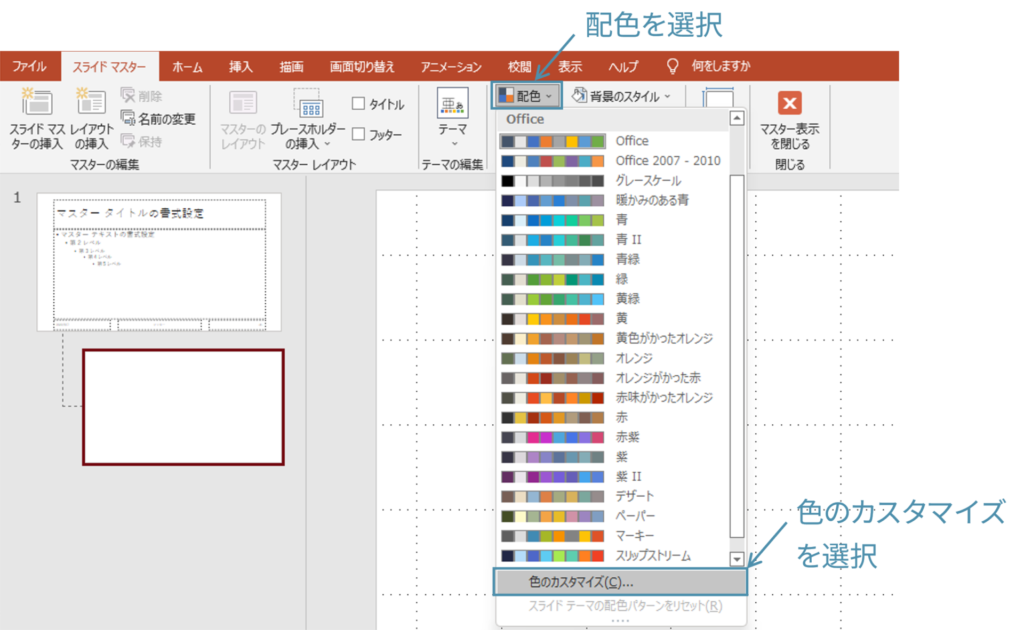
スライドマスター画面に移ったら、「配色」をクリックしてプルダウンメニューを開きます。
そうすると、デフォルトのカラーパレット一覧が出てくるはずです。
それらの下の方に「色のカスタマイズ」という項目があるので、これをクリックします。

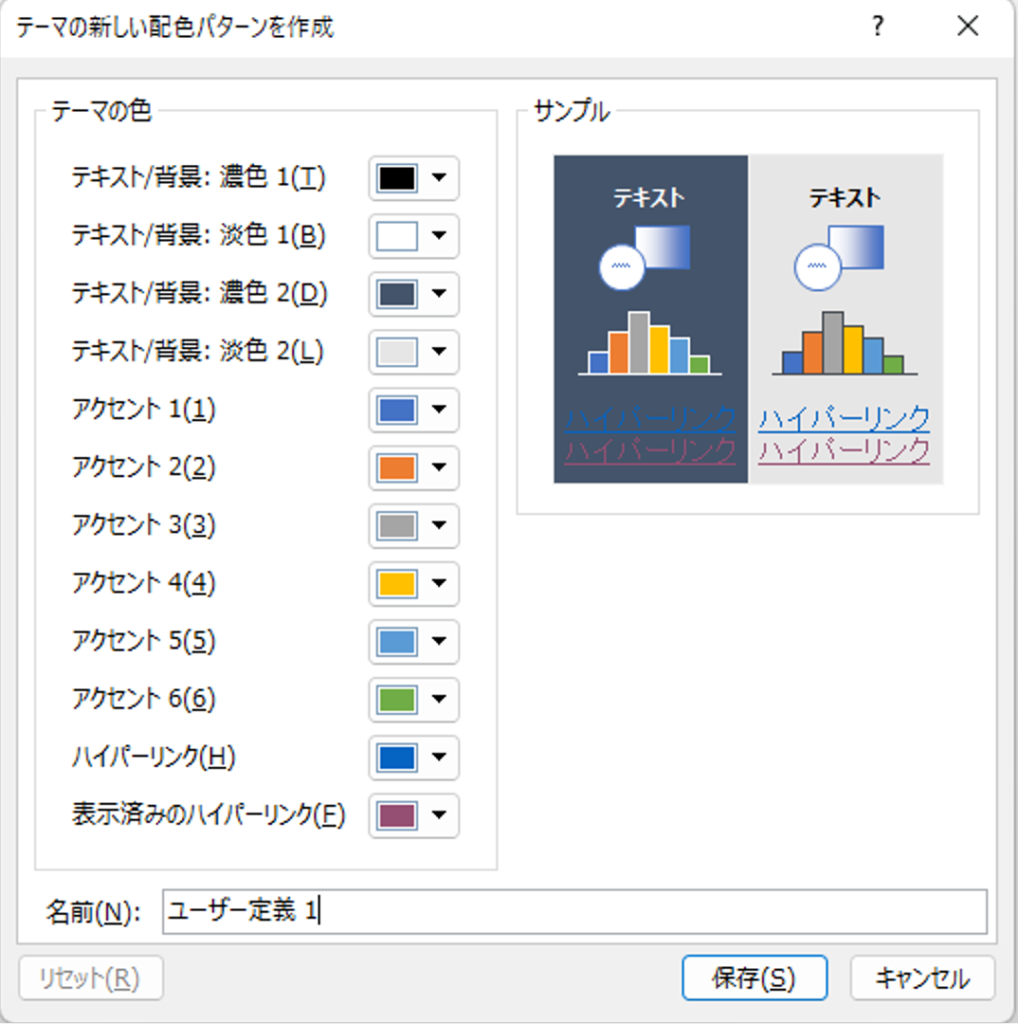
すると、「テーマの新しい配色パターンを作成」というウィンドウが開きます。
この画面で、オリジナルのカラーパレットを作成します。

では試しに、先ほど選んだメインカラーをアクセント 1に設定してみましょう。
デフォルトの設定では、図形などを挿入した際にこのアクセント 1の色で自動的に塗りつぶされます。
したがって、アクセント 1をメインカラーにしておくと使い勝手が良いでしょう。
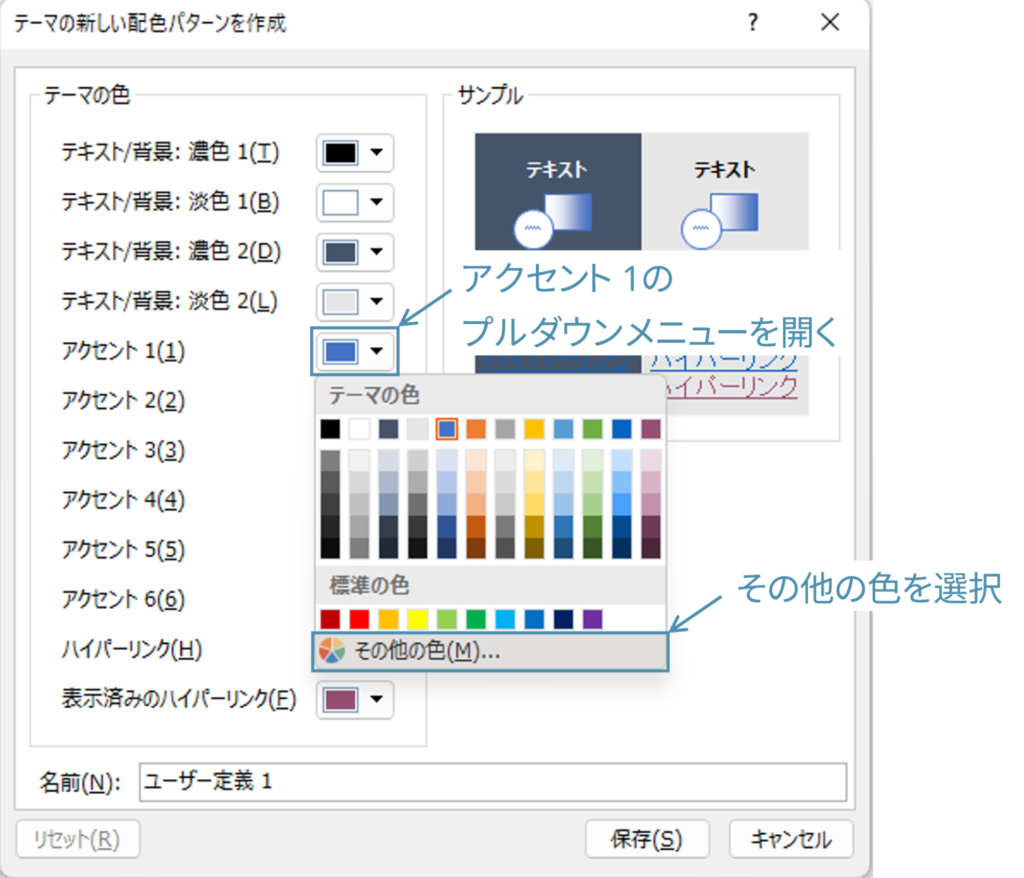
アクセント 1をクリックしてプルダウンメニューを開くと、現在のカラーパレットが表示されます。
その下の方に、「その他の色」という項目があるので、これを選択します。

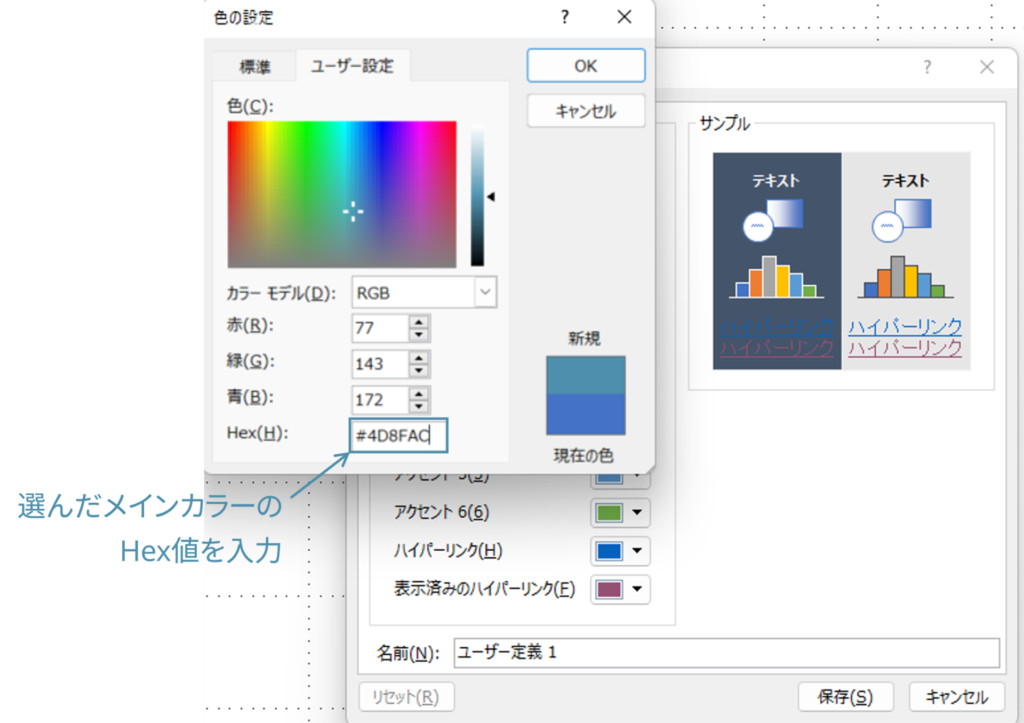
すると色の設定ウィンドウが開くので、Hexの欄に先ほど選んだメインカラーのHex値(今回の例では#4D8FAC)を入力してOKをクリックします。

これでメインカラーの設定が完了しました。
同様に他の色もカスタマイズしましょう。
今回の例に基づくオススメ設定は、以下の通りです。
- テキスト/背景: 濃色 1 | 濃いグレー(RGB: [50, 50, 50], Hex: #323232)
- テキスト/背景: 淡色 1 | 白(RGB: [255, 255, 255], Hex: #FFFFFF)
- テキスト/背景: 濃色 2 | グレー(RGB: [90, 90, 90], Hex: #5A5A5A)
- テキスト/背景: 淡色 2 | 薄いグレー(RGB: [150, 150, 150], Hex: #969696)
- アクセント 1 | メインカラー(RGB: [77, 143, 172], Hex: #4D8FAC)
- アクセント 2 | アクセントカラー(RGB: [222, 113, 78], Hex: #DE714E)
アクセント 3~6は、使わないので初期設定のままでOKです。
同様に、ハイパーリンクの色も初期設定のままにしておきましょう。
さて、これであなたオリジナルのカラーパレットが完成しました。
これらの色のみを使ってスライドを構成するだけで、一段階洗練された資料になるはずです。
センスの良い配色で、同僚のプレゼンスキルに差をつけていきましょう。
さいごに
パワポの色選びのコツ、長い記事になってしまいましたがいかがだったでしょうか。
ここまで読んで下さった皆さんは、すでにパワポの配色の基本が出来上がっているはずです。
色とは私たちのようなデザイン素人にとっては底が見えないほど奥深いものですが、その難しい色選びをいとも簡単にやってのけるツールの力は偉大ですね。
個人的には自分が選んだ色と相性の良い色をツールで見つけて、パワポ上で実際に合わせてみて、っていう時間がすごく楽しいです笑(変態かもしれん)
皆さんもぜひお気に入りの色を見つけて、アクセントカラーにこだわり抜いて、テンション上げてプレゼン資料を作っていきましょう。憂鬱だった資料作りが楽しくなるかもしれません。
パワーポイントのデザインに関する基本知識を身に付けたい方には、以下の2冊の書籍がオススメです。どちらか一方でも手元に持っておくといつでも確認できて便利ですよ!
伝わるデザインの基本 増補改訂3版 よい資料を作るためのレイアウトのルール | 高橋 佑磨 著
パワーポイントスライドデザインのセオリー | 藤田尚俊 著
お気に入りの色を設定したら、まずはタイトルスライドから作ってみましょう!
あなただけのオリジナルタイトルスライドの作り方は、以下の記事を参考にしてくれると嬉しいです!





コメント